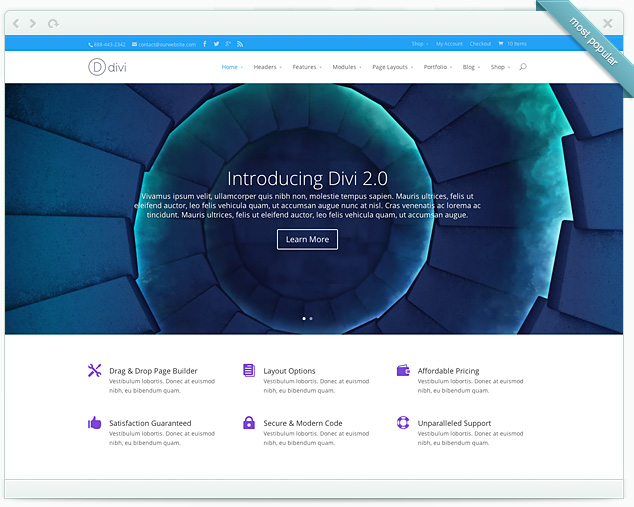
This little HowTo is regarding to the WordPress Theme Divi by Elegantthemes.
I really love Divi because you can prototype good looking sites within minutes. Beside that it’s extremely easy to customize it to your own needs.
So in this case we would like to change the height of a fullwidth slider. (IMHO the padding at the top and the bottom is way to large, if you have some paragraphs in the descreption).
This code snappet reduces the padding before and after a text and/or image within the slider.
Things to note:
- You may apply those changes only to people visiting your site via a Desktop or Laptop Browser. Therefore is the @media only query.
- If you only want to customize one slider on a certain page do the following:
– Give the section surrounding the slider (the utter one) a meaning id (e.g. fullwidh_slider_contact_page)
– Replace the bold marked id #section-id with the just created #fullwidh_slider_contact_page - You can easily play around with the italic values to get the experience you want.
Code Snippet for reducing Slider height in Divi:
@media only screen and ( min-width: 768px ) {
#section-id .et_pb_slide_with_image .et_pb_slide_description {
margin-top: -150px !important;
}
#section-id .et_pb_slider {
height: 610px !important;
}
#section-id .et_pb_container clearfix {
min-height: 0px !important;
}
#section-id .et_pb_media_alignment_center .et_pb_slide_image {
top: 36%;
}
}



Hi,
I’m trying to create a One-Page site. I want to give the Fullwidth Slider the whole screen height, not to reduce it.
http://www.kelvinhuggins.com
Any help? Thanks.
Hi Kelvin,
at the first go I don’t know exactly how to achieve this.
Have you already posted in the ElegantThemes Support forum? They’re quite fast and good with the most requests.
Since I’m interested in the solution – may you please post it here when you found it?
Greetings,
Max
Thanks, ok. I’´ll do it.